Een bug op je website? Geef het door…
| 07 maart 2016
| 07 maart 2016
Door Marijke Luttekes | 07 maart 2016
Een website kan net als ieder ander product, soms een fout bevatten. De zogenaamde bug. Heb jij, of heeft jouw klant, een fout ontdekt? Geef deze dan door aan ByYourSite. We leggen hieronder uit hoe je dit het beste kan doen.
Een kleine voetnoot voor het lezen van het artikel: Per stap geven we eerst een toelichting en beschrijven daarna de uitvoering ervan. Onder de kopjes How-to en Referenties staan uitleg over en hulpbronnen bij het constateren en rapporteren van bugs.
Er zijn diverse browsers voor het weergeven van websites, bijvoorbeeld Internet Explorer, Google Chrome, Safari of Firefox. Deze browsers zien er niet alleen verschillend uit, ze werken ook anders. Dit zie je vooral bij de look-and-feel van een website maar beperkt zich daar niet toe. Check dus eerst of een fout zich in één of meerdere browsers voor doet.
Als een website recentelijk is veranderd maar je ziet deze wijzigingen niet, dan kan het zijn dat je browser gegevens heeft bewaard van een eerder verzoek. In de zogenaamde cache (zeg maar je geschiedenis) bewaart de browser tekst en opmaak van de site, die mogelijk niet meer up-to-date zijn. Leeg daarom bij een foutmelding eerst je browsercache. Instructies hiervoor staan onder How-to “Browsercache legen”.
Een alternatief voor je cache legen, is het openen van de website in de privémodus van je browser. Deze modus houdt geen cache of zoekhistorie bij. Hoe je een privétab opent, leggen we uit onder How-to “Privémodus (incognitomodus) browser activeren”.
Test op de volgende manieren:
Herhaal deze stappen, indien mogelijk, op een andere computer. Soms zit de fout namelijk in een verschil tussen verschillende versies van Windows of tussen Mac OS X en Windows.
Tip: Handige browsers zijn Internet Explorer en Edge op Windows en Google Chrome en Firefox op alle besturingssystemen.
Wanneer het zeer waarschijnlijk of zeker is dat je echt met een bug te maken hebt, kun je deze rapporteren aan ByYourSite. Afhankelijk van de afspraken die met de projectmanager van het project zijn gemaakt, gaat dit schriftelijk via een issue tracker of per e-mail.
Rapporteer een fout altijd schriftelijk en niet telefonisch. Het is voor projectmanagers en programmeurs essentieel dat zij de geconstateerde fout kunnen reproduceren. Bij uitleg over de telefoon gaat kennis verloren, zeker wanneer deze van projectmanager op programmeur wordt overgedragen
Vermeld tenminste de volgende zaken:
Aan de hand van de vermelde informatie wordt voor ons duidelijk wat het probleem is en wanneer deze optreedt. Een goed bijgeleverd stappenplan is dan ook compleet en beschrijft welke acties zijn uitgevoerd. Bijvoorbeeld:
Een goede rapportage:
“Ik vul het contactformulier in op http://www.example.com/contact met de volgende waardes: […]. Wanneer ik op de knop Verzenden klik, verandert de pagina in een wit scherm met de volgende foutmelding: […].”
Een foute rapportage:
“Het contactformulier werkt niet.”
Na ontvangst van een foutmelding checkt ByYourSite of er voldoende informatie is om de fout op te sporen en op te lossen. Als dit niet het geval is, nemen we contact met je op. Als we genoeg informatie hebben wordt de foutmelding opgepakt door de verantwoordelijke collega. De werkzaamheden worden op basis van de aangegeven prioriteit ingepland. Als een pagina op een website stuk is, krijgt deze een hogere prioriteit dan wanneer een plaatje niet goed is uitgelijnd. De projectmanager is verantwoordelijk voor deze keuze.
Zodra een programmeur aan de slag gaat met de melding, wordt bepaald of de gemelde fout ook echt een bug is. Dit gebeurt door de fout te reproduceren volgens de stappen die de klant heeft ingestuurd. Indien nodig worden ook interne foutrapportages, logging en de code gecontroleerd.
Het kan voorkomen dat een fout wel heeft bestaan maar niet meer te reproduceren is door de programmeur. Sommige fouten liggen bij externe partijen, zoals een storing bij de hosting of een derde partij. In dit geval nemen we contact met je op om de verdere gang van zaken te bespreken.
Wanneer de programmeur denkt een probleem te hebben opgelost, wordt deze intern getest op meerdere browsers. Onder andere aan de hand van het stappenplan waarmee de bug oorspronkelijk is gemeld. Worden er geen fouten meer gevonden? Dan krijgt de bug de status “feedback”. De oplossing voor de bug wordt uitgerold op de test- of productieomgeving, opnieuw getest en de klant wordt gevraagd voor een second opinion. Als de klant de oplossing goedkeurt, wordt de bug als opgelost gemeld. En hebben we weer een blije klant erbij!
Hieronder volgt een uitleg die helpt bij het vaststellen en rapporteren van fouten.
Zie onderstaande link voor een uitleg over het legen van je browsercache in verschillende browsers:
http://www.refreshyourcache.com/nl/home/
Zie onderstaande link voor een uitleg over het open van privétabs in verschillende browsers. Let erop dat niet elke browser deze modus ondersteunt.
http://nl.wikihow.com/Incognitomodus-activeren
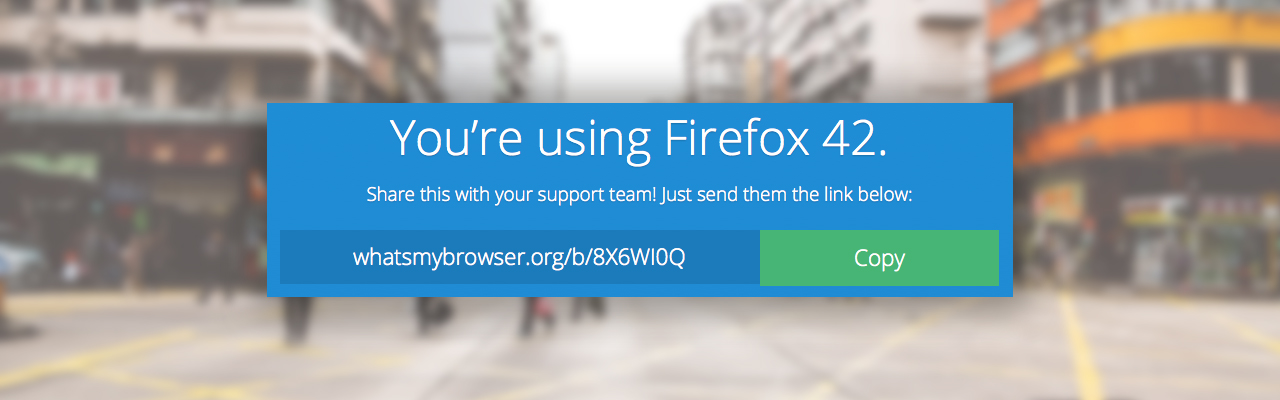
Gebruik de tool “What’s My Browser?” (http://www.whatsmybrowser.org/) om te bepalen welke versie je huidige browser is. Open de link naar de website. Bovenin staat een verkorte link, stuur deze link mee met je foutmelding. Wij ontvangen zo de exacte specificaties van de geteste browser.

Voorbeeldlink “What’s My Browser?”
Gebruik je Windows? Op onderstaande pagina staat welke versie van het besturingssysteem is gevonden:
http://windows.microsoft.com/nl-NL/windows/which-operating-system
Gebruik je Mac OS X? Klik linksboven in je scherm op het Apple-icoon en ga naar “Over deze Mac”. Je krijgt dan de versie van je besturingssysteem te zien. Zie ook: https://support.apple.com/nl-nl/HT201260
Hoe vernieuw je de browser’s cache? (Nederlands)
http://www.refreshyourcache.com/nl/home/
Incognitomodus activeren (Nederlands)
http://nl.wikihow.com/Incognitomodus-activeren
What’s My Browser? (Engels)
http://www.whatsmybrowser.org/
The importance of a good bug report (Engels)
http://pebblecode.com/blog/the-importance-of-a-good-bug-report/
How to Report Bugs Effectively (Engels)
http://www.chiark.greenend.org.uk/~sgtatham/bugs.html