Dit is het Accelerated Mobile Pages project
| 04 mei 2017
| 04 mei 2017
Door Dominique van Oostveen | 4 mei 2017
AMP project, ook wel bekend als Accelerated Mobile Pages project, is een project wat tot stand is gekomen door een samenwerking van meerdere grote partijen, denk aan onder andere Google/Twitter. Maar wat is AMP precies? En heeft AMP invloed op je SEO? Of is het slechts een nieuwe verkooptruc van Google om je website schoon te houden?
Een Accelerated Mobile Page is niet meer dan een flink uitgeklede versie van een reguliere HTML-pagina, in principe een canonical van een interactieve webpagina. Een AMP staat dan ook naast de “echte” pagina en wordt ook als canonical ingesteld. Doordat het een versimpelde versie is, kan deze variant stukken sneller worden ingeladen, wat het surfen op een mobiel apparaat aangenamer maakt.
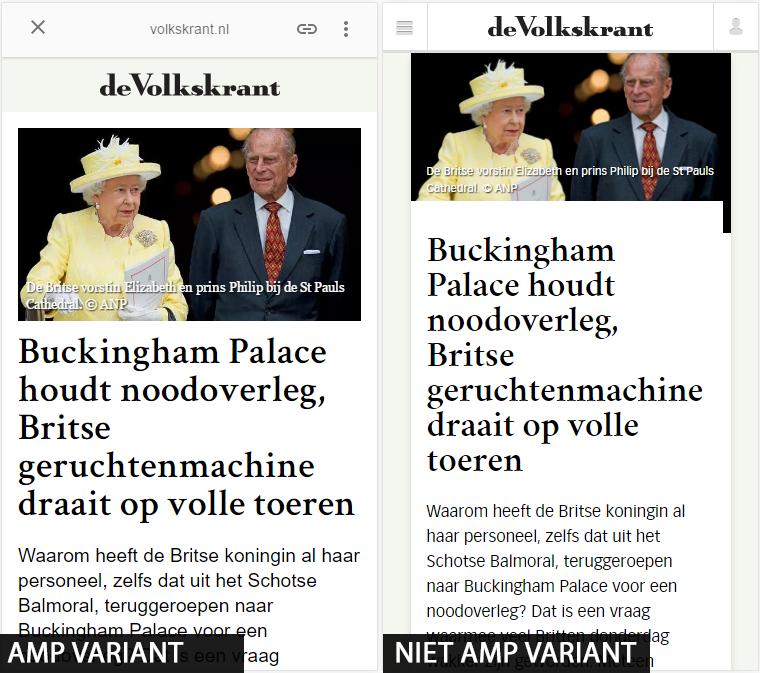
Bijna alle Accelerated Mobile Pages zien er hetzelfde uit, want het gaat vaak om een statische opzet waar alleen tekst en afbeeldingen zijn toegestaan. Onderstaand een voorbeeld van een site weergegeven als AMP en als reguliere HTML-pagina.

Een AMP laadt dus beduidend sneller in dan een interactieve pagina. Behalve dat dit komt doordat er minder gegevens hoeven te worden ingeladen, wordt er ook op een andere manier omgegaan met de reeds ingelezen gegevens in de vorm van caching. Dit maakt dat minder belangrijke elementen later worden ingeladen, zodat men al kan beginnen met lezen voordat de pagina in zijn geheel is geladen.
Doordat de pagina sneller laden, zullen deze SEO-technisch ook beter scoren. Google kent tenslotte meer waarde toe aan snelle webpagina’s dan aan langzame. Wel geldt dat dit voordeel alleen voor mobiel wordt behaald, aangezien Accelerated Mobile Pages tenslotte alleen maar op mobiele apparaten worden getoond en geen invloed hebben op de SEO van de desktop variant.
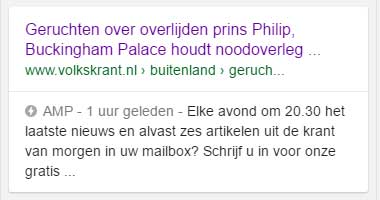
Naast bovenstaande, maakt Google ook onderscheid in de zoekresultaten (SERP*) tussen AMP en normale pagina’s, zodat een mobiele gebruiker duidelijk merkt dat naar een AMP wordt overgeschakeld. Dit doet Google door de titel “AMP” voor het zoekresultaat te zetten, onderstaand een voorbeeld daarvan

*SERP staat voor Search Engine Results Page, oftewel de zoekresultaten pagina (in dit geval van Google).
Het implementeren van AMP binnen een website is een behoorlijke klus, want er zijn specifieke regels voor wat wel en niet mag. Via https://www.ampproject.org/docs/ is te lezen wat de hoofdregels zijn. Daarnaast gaat het er echt om dat AMP naast een bestaande website komt te draaien, het combineren van AMP op dezelfde interactieve pagina is dus niet mogelijk. Een AMP moet namelijk een eigen URL hebben, bijvoorbeeld: http://www.voorbeeld.nl/nieuwsbericht/amp/
Google Search Console heeft een AMP validater beschikbaar gesteld, zodat na het implementeren van AMP direct zien is of alle regels op de juiste manier zijn toegepast. De AMP validator is te vinden via https://search.google.com/search-console/amp
Let er daarnaast goed op, dat wanneer AMP is geïmplementeerd, er op beide pagina’s een canonical wordt ingesteld naar de desbetreffende pagina. Dit om problemen met dubbele content te voorkomen. En uiteraard na het implementeren van AMP direct de site opnieuw laten indexeren door Google, om zo de AMP sneller zichtbaar te laten zijn in de SERP.
Voor WordPress gebruikers is het zelfs nog eenvoudiger gemaakt, middels slechts 1 á 2 plugins, is een website AMP-proof en sta je hoger in de SERP. Afhankelijk van welke template of andere plugins worden gebruikt, raden wij https://nl.wordpress.org/plugins/amp/ aan om te installeren. Test daarna goed of dit het gewenste resultaat levert en controleer de pagina uiteraard met de eerdere genoemde AMP validator.
Het klinkt allemaal leuk en aardig, maar wanneer moet je AMP nou eigenlijk toepassen? AMP is in eerste instantie opgezet voor websites met veel dynamische content en dagelijks nieuwe pagina’s. Denk hierbij aan onder andere blogs en nieuws artikelen. Deze willen bezoekers graag snel kunnen lezen en dus snel ingeladen hebben. Vandaar dat AMP ook veel wordt gebruikt bij nieuws gerelateerde websites en niet zozeer bij meer statische, op vaste content gerichte websites. Zoek dus goed uit of AMP wel interessant is voor jouw website.
Meer weten of wil je de mogelijkheden van AMP zien? Bel dan met onze sales manager Evert Kuipers op 050 588 54 50