Afbeeldingen geschikt maken voor het web
| 02 februari 2017
| 02 februari 2017
Door Marijke Luttekes | 2 februari 2017
Afbeeldingen zijn populaire middelen op websites. Een afbeelding vertelt zijn eigen verhaal of ondersteunt een artikel, soms beter dan woorden ooit kunnen. Er is momenteel zelfs een trend waarbij gebruik wordt gemaakt van grote foto’s die over de hele breedte van een pagina getoond worden.
Het veelvuldig gebruik van afbeeldingen, vind maar eens een artikel zonder, brengt ook risico’s met zich mee. Risico’s die in het ergste geval kunnen leiden tot het verliezen van conversie. In dit artikel laten we zien hoe je de grootste valkuilen kunt ontwijken en het beste uit je afbeeldingen kunt halen door deze te optimaliseren voor het web.
Voordat je afbeeldingen gaat optimaliseren, is het handig om te weten waarom dit noodzakelijk is. Bij afbeeldingen op websites draait het vooral om één ding: de bestandsgrootte zo klein mogelijk houden. Dit heeft met name invloed op deze twee belangrijke factoren in webontwikkeling:
Traagheid
De gemiddelde webgebruiker is een ongeduldig persoon: je kunt hem kwijtraken binnen enkele seconden. Wanneer je veel zware afbeeldingen gebruikt, verhoog je dus de kans dat de gebruiker opgeeft en elders gaat kijken.
Laadt de tekst van een pagina wel in maar de afbeeldingen pas later, dan riskeer je dat de tekst verspringt. Dit komt doordat een nieuw ingeladen afbeelding alle onderliggende content verder naar beneden drukt, waardoor de scrollpositie van de gebruiker niet meer klopt. Dit kan leiden tot negatieve gevoelens als verwarring en ergernis.
Mobiele gebruikers
Voor gebruikers op mobiele apparaten is het nog belangrijker dat een website lichtgewicht is. Voor iemand die een pagina bezoekt op een 3G-verbinding geldt dat ze veel minder laadcapaciteit hebben dan iemand op een vaste internetverbinding. Vaak zijn ze ook gebonden aan een abonnement met een datalimiet. Een lange laadtijd of hoog datagebruik zijn dus een no-go.
Zelf ervaren? Bekijk je website dan eens op je smartphone over een 3G-verbinding. Beter nog: laat dit doen door iemand die niet direct met je site verbonden is en vraag naar zijn of haar ervaring.
SEO
Niet alleen mensen houden van snelle websites: Google beoordeelt websites op mobielvriendelijkheid. Het algoritme dat het bedrijf gebruikt om websites te indexeren wordt regelmatig aangepast, maar wat vaststaat is dat de focus op mobiele websites steeds groter wordt. Een trage website kan je dus zomaar een slechte positie binnen Google zoekresultaten opleveren.
De snelste winst bij het optimaliseren van afbeeldingen behaal je door ze zichtbaar te verkleinen. Dit doe je niet op je website zelf, maar in een fotobewerkingsapplicatie. Je kunt hiervoor Photoshop gebruiken of gratis alternatieven als Gimp en Paint.NET.
Je kunt ook applicaties gebruiken die speciaal zijn gemaakt voor het herschalen van afbeeldingen. Een zoekopdracht met de woorden “resize image” in een zoekmachine of App Store levert vele resultaten op. We gaan in dit aritkel niet verder in op de werking van een specifieke applicatie, vanwege het grote aanbod.
Meten is weten
Hoe weet je wat de maximale grootte van je afbeelding mag zijn? Het antwoord is simpeler dan je denkt: je meet hoe breed het content-gedeelte van je website is. Gebruik hierbij pixel als meeteenheid. Houd hierbij ook rekening met het feit dat er vaak wat witruimte bij de ruimte is van het opgemeten gebied, ook wel “padding” genoemd. Je kunt om dit te meten bijvoorbeeld browserextensies gebruiken, zoals “Page Ruler” in Google Chrome en “MeasureIt” in Firefox.
Wil je dat je afbeelding kleiner is dan de breedte van je pagina, stel dan je maximale afmetingen bij. Houd er rekening mee dat een afbeelding ook op een mobiel apparaat zichtbaar moet zijn. De afmetingen van verschillende iPhone-modellen liggen tussen de 1136 x 640 en 1920 x 1080 pixels (in landschapsmodus). Voor telefoons met het besturingssysteem Android is het aanbod zo groot, dat er geen duidelijke onder- of bovengrens is qua schermgrootte.
WordPress
Gebruik je WordPress? Dan kun je de standaardfunctionaliteit van WordPress gebruiken om reeds geüploade afbeeldingen te herschalen. Klik op een afbeelding in de mediamanager in het admingedeelte van WordPress. Klik in de pop-up op de knop “Afbeelding bewerken” om te navigeren naar het bewerkgedeelte voor de afbeelding, waarin je onder andere kunt herschalen of bijsnijden.
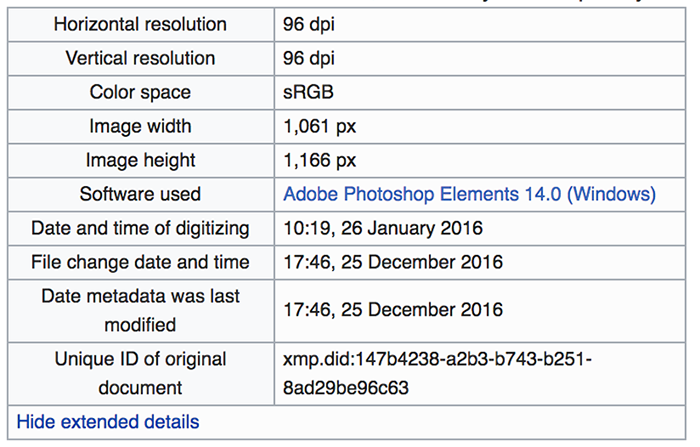
Naast uiterlijke kernmerken bevatten afbeeldingen ook metadata in hun bestand. Metadata zijn diverse gegevens, zoals het tijdstip en de locatie waarop een afbeelding is genomen, of met welke applicatie de afbeelding voor het laatst is bewerkt. Ook copyright-informatie valt onder data. Sites als Wikipedia laten deze metadata zien bij geüploade afbeeldingen, maar over het algemeen zijn deze data niet nuttig voor een websitebezoeker.

Voorbeeld metadata op Wikipedia
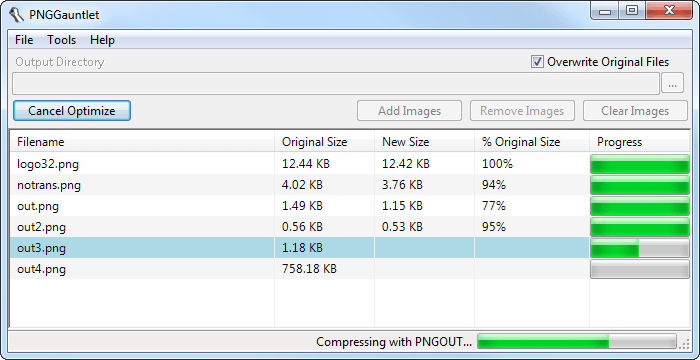
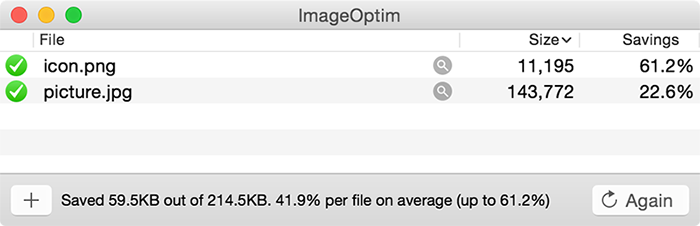
Gebruik je afbeeldingen alleen maar als visuele ondersteuning op je pagina, dan heb je metadata niet nodig. De aanwezige data dragen echter wel bij aan de bestandsgrootte van je afbeelding. Gelukkig zijn er applicaties die de data op een eenvoudige manier kunnen strippen. Dit zijn onder andere:
De genoemde applicaties werken op een vergelijkbare manier: je sleept bestanden naar de interface van de applicatie en deze doet de rest. Standaard worden alle data verwijderd, maar je kunt via instellingen ook kiezen om copyrightinformatie te behouden.

Voorbeeld PNG Gauntlet van officiële website

Voorbeeld ImageOptim van officiële websit
Per afbeelding wordt er een variabel aantal data verwijderd. De ene keer is dit 2% van de originele grootte, de andere keer zelfs 50%. Als je de applicatie toestaat om ook de kwaliteit van de afbeelding te optimaliseren (“lossy minification”), neemt de besparing toe. In het laatste geval riskeer je wel dat je afbeelding zichtbaar lelijker wordt. Ook hierbij kun je spelen met de instellingen om het beste resultaat te behouden.
Let op: applicaties als Photoshop voegen hun eigen metadata toe wanneer je een afbeelding opslaat. Herschaal je de afbeelding nadat je metadata hebt verwijderd, dan zul je deze daarna opnieuw moeten verwijderen. Daarom is het handig om deze actie tot het laatste moment te bewaren.
Naast bovenstaande tips zijn er nog andere dingen die je kunt doen om afbeeldingen te optimaliseren.
Back-ups, back-ups, back-ups
Het bewerken van een afbeelding (op wat voor manier dan ook) brengt permanente wijzigingen aan. Een afbeelding kan makkelijk verkleind worden, maar andersom is een ander verhaal. Ook kun je gestripte metadata niet meer terughalen. Maak dus back-ups van je originele bestand voor het geval je een fout maakt.
Geavanceerde fotobewerking
Wanneer je een volwaardige fotobewerkingsapplicatie gebruikt, krijg je extra tools voor het verkleinen van afbeeldingen. Dit zijn tools die de afbeelding achter de schermen verder kunnen optimaliseren. Je kunt kiezen tussen verschillende bestandstypes en de kwaliteit van je afbeelding.
Populaire bestandstypes zijn PNG en JPG. JPG levert vaak kleinere bestanden op, ten koste van de kwaliteit van een afbeelding. PNG ondersteunt daarentegen weer transparantie in een afbeelding. Wat de beste keuze is verschilt per bestand. Speel tijdens het bewerken met verschillende instellingen om te zien wat voor effect ze hebben op het uiteindelijke resultaat.
Verschillende afmetingen per schermgrootte
Er zijn geavanceerde technieken om verschillende afbeeldingen per schermgrootte in te laden. Zo kun je een kleine afbeelding met weinig detail gebruiken op mobiel, terwijl je de grote versie op desktop computers laat zien. Wil je hier gebruik van maken? Bespreek met ons de mogelijkheden.
De zoekmachine is je vriend
Het optimaliseren van afbeeldingen voor het web is een onderwerp dat samen met smartphones populair is geworden. Er zijn op het internet veel artikelen te vinden met diverse tips en technieken om het beste uit je content te halen. Adobe heeft een tutorial over het exporteren van afbeeldingen m.b.v. Photoshop. Google heeft zelfs een handleiding voor optimaliseren van afbeeldingen (Engels).
Weglaten is ook optimaliseren
De beste optimalisatie is de optimalisatie die niet plaats hoeft te vinden. Wil je een afbeelding gebruiken, kijk dan kritisch naar zijn betekenis. Ondersteunt deze de context van een artikel of is het slechts decoratief? Een afbeelding zonder nut draagt bij aan de traagheid van de website en kan een gebruiker zelfs afleiden. Overweeg om nutteloze afbeeldingen niet te gebruiken.
Je hebt gelezen dat je met simpele technieken kunt voorkomen dat gebruikers je site vroegtijdig verlaten. Ook weet je nu dat je, zonder het zelf door te hebben, de databundel van je mobiele sitebezoekers kunt verstoken. Optimaliseren van je afbeeldingen draagt daarom bij aan het versnellen van je website, het verminderen van ergenissen bij de gebruikers en het uiteindelijk verhogen van je conversie.